Googleのクロスプラットフォームアプリケーション開発SDK(長い)であるFlutterに入門すべく、まずは開発環境のセットアップを行いました。
そのときの記録を残しておきます。
なお、基本的に公式サイトの手順にしたがって進めれば問題なくセットアップできます。
ですが公式サイトの説明は英語なので、英語が苦手な方はこの記事を読んでみてください。
- Flutterとは
- 環境
- Flutter SDKのダウンロード・配置
- 開発用バイナリのprecache
- flutter doctor
- 対応:Some Android licenses not accepted.
- 対応:Xcode installation is incomplete; a full installation is necessary for iOS development.
- 対応:libimobiledevice and ideviceinstaller are not installed.
- 対応:ios-deploy not installed.
- 対応:CocoaPods not installed.
- flutter doctor (再チェック)
- 実行してみる
- Simulatorで実行
- まとめ
- 2019.07.01追記
Flutterとは
FlutterはGoogleが開発したクロスプラットフォームアプリケーション用のフレームワークと開発SDKです。
iOSとAndroid、Webのアプリケーションをひとつのコードで動かすことができます。
Flutterでは、Dartというプログラミング言語でコードを書きます。個人的には、Javaを書ける人ならわりかしすぐに馴染めそうな印象です。
環境
今回セットアップを行ったわたしのOS環境です。
$ sw_vers ProductName: Mac OS X ProductVersion: 10.14.5 BuildVersion: 18F132
Flutter SDKのダウンロード・配置
公式サイトのセットアップページで「macOS」を選択し、flutter_macos_v1.5.4-hotfix.2-stable.zipをダウンロードしましょう。
ダウンロード後、zipファイルを展開します。わたしの場合は $HOME/localに展開しましたが、場所はどこでもよいです。
$ cd ~/local $ unzip ~/Downloads/flutter_macos_v1.5.4-hotfix.2-stable.zip
flutterコマンドをPATHに追加します。
$ vi ~/.zshrc (以下を追加) export PATH=$PATH:$HOME/local/flutter/bin
開発用バイナリのprecache
$ flutter precache ╔════════════════════════════════════════════════════════════════════════════╗ ║ Welcome to Flutter! - https://flutter.dev ║ ║ ║ ║ The Flutter tool anonymously reports feature usage statistics and crash ║ ║ reports to Google in order to help Google contribute improvements to ║ ║ Flutter over time. ║ ║ ║ ║ Read about data we send with crash reports: ║ ║ https://github.com/flutter/flutter/wiki/Flutter-CLI-crash-reporting ║ ║ ║ ║ See Google's privacy policy: ║ ║ https://www.google.com/intl/en/policies/privacy/ ║ ║ ║ ║ Use "flutter config --no-analytics" to disable analytics and crash ║ ║ reporting. ║ ╚════════════════════════════════════════════════════════════════════════════╝
flutter doctor
flutter doctorで、依存ツールやライブラリがセットアップされているか確認します。
$ flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel stable, v1.5.4-hotfix.2, on Mac OS X 10.14.5 18F132, locale ja-JP)
[!] Android toolchain - develop for Android devices (Android SDK version 28.0.3)
! Some Android licenses not accepted. To resolve this, run: flutter doctor --android-licenses
[✗] iOS toolchain - develop for iOS devices
✗ Xcode installation is incomplete; a full installation is necessary for iOS development.
Download at: https://developer.apple.com/xcode/download/
Or install Xcode via the App Store.
Once installed, run:
sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer
✗ libimobiledevice and ideviceinstaller are not installed. To install with Brew, run:
brew update
brew install --HEAD usbmuxd
brew link usbmuxd
brew install --HEAD libimobiledevice
brew install ideviceinstaller
✗ ios-deploy not installed. To install:
brew install ios-deploy
✗ CocoaPods not installed.
CocoaPods is used to retrieve the iOS platform side's plugin code that responds to your plugin usage on the Dart side.
Without resolving iOS dependencies with CocoaPods, plugins will not work on iOS.
For more info, see https://flutter.dev/platform-plugins
To install:
brew install cocoapods
pod setup
[!] Android Studio (version 3.4)
✗ Flutter plugin not installed; this adds Flutter specific functionality.
✗ Dart plugin not installed; this adds Dart specific functionality.
[!] IntelliJ IDEA Ultimate Edition (version 2018.1.4)
✗ Flutter plugin not installed; this adds Flutter specific functionality.
✗ Dart plugin not installed; this adds Dart specific functionality.
[!] IntelliJ IDEA Ultimate Edition (version 2019.1)
✗ Flutter plugin not installed; this adds Flutter specific functionality.
✗ Dart plugin not installed; this adds Dart specific functionality.
[!] VS Code (version 1.32.3)
✗ Flutter extension not installed; install from
https://marketplace.visualstudio.com/items?itemName=Dart-Code.flutter
[!] Connected device
! No devices available
わたしの環境はflutterコマンド以外の環境がまだ整っていないようですね。ひとつずつ解消していきましょう。
対応:Some Android licenses not accepted.
flutter doctorで出力されたガイドにしたがってflutter doctor --android-licensesを実行し、Androidのライセンスに同意します。この環境では4つ、ライセンスの同意が必要でした。
$ flutter doctor --android-licenses Picked up _JAVA_OPTIONS: -Dfile.encoding=UTF-8 Warning: File /Users/tessy/.android/repositories.cfg could not be loaded. 4 of 6 SDK package licenses not accepted. 100% Computing updates... Review licenses that have not been accepted (y/N)? (ひとつずつ確認、Accept) Accept? (y/N): y All SDK package licenses accepted
対応:Xcode installation is incomplete; a full installation is necessary for iOS development.
App StoreからXcodeの最新版をインストールしようとしましたが、ダウンロードが途中で止まってしまい先に進めなくなりました。
ですので、代わりにDeveloperサイト経由でダウンロードしました。
* https://developer.apple.com/download/
Zipファイルを展開後、/Applicationsフォルダに移動します。
$ mv ~/Downloads/Xcode.app /Applicaitons/ $ sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer
以下コマンドを実行し、ライセンスに同意します。
$ sudo xcodebuild -license
対応:libimobiledevice and ideviceinstaller are not installed.
flutter doctorで出力されたガイドにしたがって進めます。
$ brew update $ brew install --HEAD usbmuxd $ brew unlink usbmuxd && brew link usbmuxd $ brew install --HEAD libimobiledevice $ brew install ideviceinstaller
以下が表示されましたがとりあえず無視して進めてみます。
libxml2 is keg-only, which means it was not symlinked into /usr/local, because macOS already provides this software and installing another version in parallel can cause all kinds of trouble. If you need to have libxml2 first in your PATH run: echo 'export PATH="/usr/local/opt/libxml2/bin:$PATH"' >> ~/.zshrc For compilers to find libxml2 you may need to set: export LDFLAGS="-L/usr/local/opt/libxml2/lib" export CPPFLAGS="-I/usr/local/opt/libxml2/include" For pkg-config to find libxml2 you may need to set: export PKG_CONFIG_PATH="/usr/local/opt/libxml2/lib/pkgconfig"
対応:ios-deploy not installed.
brewでios-deployをインストールします。
$ brew install ios-deploy
対応:CocoaPods not installed.
brewでCocoaPodsをインストールします。
$ brew install cocoapods $ pod setup
flutter doctor (再チェック)
ここまでのところで一旦再チェックしてみましょう。
$ flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel stable, v1.5.4-hotfix.2, on Mac OS X 10.14.5 18F132, locale ja-JP)
[✓] Android toolchain - develop for Android devices (Android SDK version 28.0.3)
[!] iOS toolchain - develop for iOS devices (Xcode 11.0)
✗ Xcode requires additional components to be installed in order to run.
Launch Xcode and install additional required components when prompted.
[!] Android Studio (version 3.4)
✗ Flutter plugin not installed; this adds Flutter specific functionality.
✗ Dart plugin not installed; this adds Dart specific functionality.
[!] IntelliJ IDEA Ultimate Edition (version 2018.1.4)
✗ Flutter plugin not installed; this adds Flutter specific functionality.
✗ Dart plugin not installed; this adds Dart specific functionality.
[!] IntelliJ IDEA Ultimate Edition (version 2019.1)
✗ Flutter plugin not installed; this adds Flutter specific functionality.
✗ Dart plugin not installed; this adds Dart specific functionality.
[!] VS Code (version 1.32.3)
✗ Flutter extension not installed; install from
https://marketplace.visualstudio.com/items?itemName=Dart-Code.flutter
[✓] Connected device (1 available)
! Doctor found issues in 5 categories.
実行してみる
とりあえず現状で、公式サイトの手順にしたがって最初のアプリを作成・実行してみます。
$ cd /tmp $ flutter create my_app (中略) Running "flutter packages get" in my_app... 5.6s Wrote 66 files. All done! [✓] Flutter is fully installed. (Channel stable, v1.5.4-hotfix.2, on Mac OS X 10.14.5 18F132, locale ja-JP) [✓] Android toolchain - develop for Android devices is fully installed. (Android SDK version 28.0.3) [✓] iOS toolchain - develop for iOS devices is fully installed. (Xcode 11.0) [!] Android Studio is partially installed; more components are available. (version 3.4) [!] IntelliJ IDEA Ultimate Edition is partially installed; more components are available. (version 2018.1.4) [!] IntelliJ IDEA Ultimate Edition is partially installed; more components are available. (version 2019.1) [!] VS Code is partially installed; more components are available. (version 1.32.3) [✓] Connected device is fully installed. (1 available) Run "flutter doctor" for information about installing additional components. In order to run your application, type: $ cd my_app $ flutter run Your application code is in my_app/lib/main.dart.
IDEを除き、準備が整っているように見えます。
ビルド・実行してみましょう。
$ cd my_app
$ flutter run
Launching lib/main.dart on tessy's iPad in debug mode...
════════════════════════════════════════════════════════════════════════════════
No valid code signing certificates were found
You can connect to your Apple Developer account by signing in with your Apple ID
in Xcode and create an iOS Development Certificate as well as a Provisioning
Profile for your project by:
1- Open the Flutter project's Xcode target with
open ios/Runner.xcworkspace
2- Select the 'Runner' project in the navigator then the 'Runner' target
in the project settings
3- In the 'General' tab, make sure a 'Development Team' is selected.
You may need to:
- Log in with your Apple ID in Xcode first
- Ensure you have a valid unique Bundle ID
- Register your device with your Apple Developer Account
- Let Xcode automatically provision a profile for your app
4- Build or run your project again
5- Trust your newly created Development Certificate on your iOS device
via Settings > General > Device Management > [your new certificate] > Trust
For more information, please visit:
https://developer.apple.com/library/content/documentation/IDEs/Conceptual/
AppDistributionGuide/MaintainingCertificates/MaintainingCertificates.html
Or run on an iOS simulator without code signing
════════════════════════════════════════════════════════════════════════════════
No development certificates available to code sign app for device deployment
実行に失敗していますね。
冒頭に
Launching lib/main.dart on tessy’s iPad in debug mode…
と出力されていますが、これはMacBookにiPadを繋げて充電していたからですね。このiPadにアプリをインストール・実行しようとして失敗したようです。
この後、公式サイトのDeploy to iOS devicesセクションにしたがってXcodeのセットアップを行うと、問題は解消しました。
Simulatorで実行
Xcode上で実行モードをシミュレーターに切り替えた後、再度ビルド・実行してみます。
$ flutter run
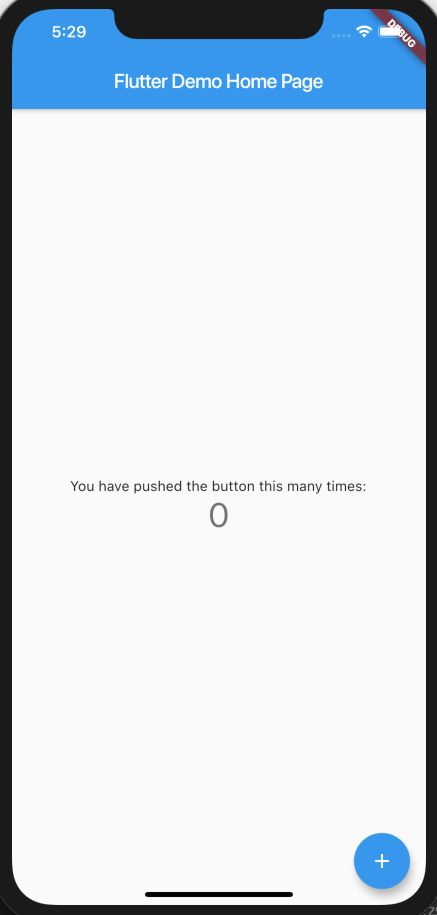
シミュレーター上でアプリが無事起動しました!

まとめ
公式サイトのセットアップ手順にしたがって進めれば、特に問題なくセットアップできそうです。
さっそく開発をはじめましょう!
2019.07.01追記
オリジナルアプリの開発をはじめる前に、Udemyのコースで学習を進めています。
以下は実際に手を動かしながらFlutterアプリを開発したり、合間にDartの言語仕様の説明があったりと、なかなかおすすめです。
内容はもちろんですが、講師のAngelaさんのブリティッシュイングリッシュも心地よいですよ。英語字幕も付いているので簡単な英語が読める人なら十分理解できます。


コメント